Students can Download Computer Applications Chapter 10 HTML – Structural Tags Questions and Answers, Notes Pdf, Samacheer Kalvi 11th Computer Applications Book Solutions Guide Pdf helps you to revise the complete Tamilnadu State Board New Syllabus and score more marks in your examinations.
Tamilnadu Samacheer Kalvi 11th Computer Applications Solutions Chapter 10 HTML – Structural Tags
Samacheer Kalvi 11th Computer Applications HTML – Structural Tags Text Book Back Questions and Answers
I. Choose The Correct Answer
Question 1.
HTML is acronym for:
(a) Hyper Transfer Markup Language
(b) Hyper Text Markup Language
(c) Hyper Transfer Makeup Language
(d) Hyper Text Makeup Language
Answer:
(b) Hyper Text Markup Language
![]()
Question 2.
The coded HTML keywords that indicates how web browser should format and display the content is called:
(a) tags
(b) attribues
(c) headings
(d) body
Answer:
(a) tags
Question 3.
Which of the following is a special word used inside tag to specify additional information to the tag?
(a) Tags
(b) Attributes
(c) Headings
(d) Body
Answer:
(a) Tags
![]()
Question 4.
HTML tags should be specified within:
(a) [ ]
(b) { }
(c) ( )
(d) <>
Answer:
(d) <>
Question 5.
An HTML document is bounded within a pair of …………………….. tags.
(a) <body> ……………… </body>
(b) <title> ………………. </title>
(c) <html> …………………. </html>
(d) <head> ……………….. </head>
Answer:
(c) <html> …………………. </html>
Question 6.
Which of the following symbol is used to define a closing tag?
(a) < >
(b) %
(c) !
(d) \
Answer:
(c) !
![]()
Question 7.
Which section of the browser window displays the main contents?
(a) Head
(b) Body
(c) Title
(d) Heading
Answer:
(b) Body
Question 8.
Which of the following tag is a structural tag?
(a) <html>
(b) <hl>
(c) <br>
(d) <p>
Answer:
(a) <html>
Question 9.
In HTML, colours are represented as:
(a) binary values
(b) octal values
(c) decimal values
(d) hexadecimal values
Answer:
(d) hexadecimal values
![]()
Question 10.
Which of the following symbol is used to prefix with hexadecimal value representing colour in HTML?
(a) %
(b) #
(c) @
(d) &
Answer:
(b) #
Question 11.
Which of the following attribute is used to change text colour within body tag?
(a) Bgcolor
(b) Background
(c) Text
(d) Color
Answer:
(c) Text
Question 12.
Within body section, which of the following attribute is used to set top margin?
(a) Margin
(b) Top
(c) Topmargin
(d) Leftmargin
Answer:
(c) Topmargin
![]()
Question 13.
How many levels of heading tags available in HTML?
(a) 6
(b) 4
(c) 8
(d) 3
Answer:
(a) 6
Question 14.
The tag used to insert a line break:
(a) <hl>
(b) <br>
(c) <html>
(d) <p>
Answer:
(b) <br>
![]()
Question 15.
The tag used to define a paragraph in HTML:
(a) <para>
(b) <p>
(c) <q>
(d) <br>
Answer:
(b) <p>
II. Answer To The Following Questions
Question 1.
Sandhiya is creating a webpage. She is entering HTML code on her computer. In between, she keeps pressing “Refresh” / “Reload” button on her browser. What is the purpose?
Answer:
Click ‘Refresh’ from Internet Explorer (or) ‘Reload’ from firefox on the address bar (or) Press Ctrl + R (or) F5 will be used to ‘Refresh’ / ‘Reload’ the modification of the source file and save the file.
![]()
Question 2.
Explain with the help of an example the difference between container and empty elements of HTML?
Answer:
Container Elements:
The tags which are required opening and closing is known as container elements or tags.
Eg: <html>, <body>, <title>, <p> etc…
Empty Elements:
The tags which are required only opening tag is known as empty elements or tags. Eg: <br>
Question 3.
What is the wrong in the following coding?
Answer:
<html>
<my web page>
<title>
Welcome to my web page
</head>
</title>
<html>
<head>
<title> My web page </title>
</head>
<body> Welcome to my web page
</body>
</html>
![]()
Question 4.
How do you define comments in HTML?
Answer:
Comments are used to describe the page or provide some kind of indication of the status of the page. The tag <!> is used to create comments. In HTML, the text what you type within this tag is considered as comments and it is ignored by the browser.
Comments never show up on screen. Comments can be placed anywhere in HTML document.
The general form of comments:
<! comments >
![]()
Question 5.
How do you include an image as your web page background?
Answer:
An image or picture can be applied as background to a webpage. When you insert an image as background, the text will be displayed on top of the image. Background images can be a texture or bitmap or even a photo.
The tag to apply an image as background:
<body background = “image_name_ with_extenstiori”>
III. Answer To The Following Questions
Question 1.
Explain the attributes available with <body> tag?
Answer:
The <body> tag defines the document’s body. The contents of an HTML page reside within the <body> tag. <body> tag contains several attributes background color of the browser can be changed by using bgcolor tag.
(ii) Body text Colour: text = color
The default text colour of body section is “black”, it is often called as automatic color. Text attribute within body tag is used to change the text colour.
The tag to change body text colour:
<body text = color_name/color_code>
(iii) Background image: background = image
An image or picture can be applied as background to a webpage. When you insert an image as background, the text will be displayed on top of the image. Background images can be a texture or bitmap or even a photo.
The tag to apply an image as background:
<body background = “image_name_ with_extenstion”>
Eg: If the image file is somewhere in a folder (say Images folder in E: drive), you must specify its full path within double quotes as given below.
<body background = “E:\Images.\flower01. gif “>
(iv) Setting Margins: margin = value
The margin refers the blank area from left or top edge of the browser window. Generally there is no default margin setting in any browser. If you want to leave some space as margin to left or top; left margin or top margin attributes will be used respectively.
The tag to specify the left and top margin:
<body left margin value top margin = value>
The Value is referred as pixels (72 pixels to an inch).
![]()
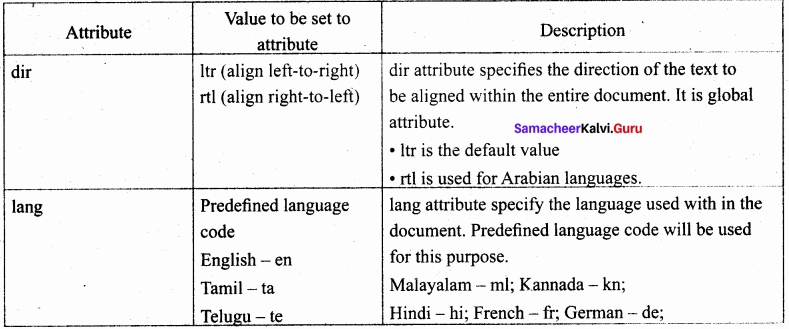
Question 2.
What are the attributes available in <html> tags?
Answer:
Attributes of <html> tag:
The <html> tag is used to specify the beginning and closing of an HTML document. This tag does not have any effect on appearance of document. This is only used to make browsers and other programs, known that this is an HTML document.
<html> tag has two attributes viz. dir and lang to specify the text direction and language setting respectively.
![]()
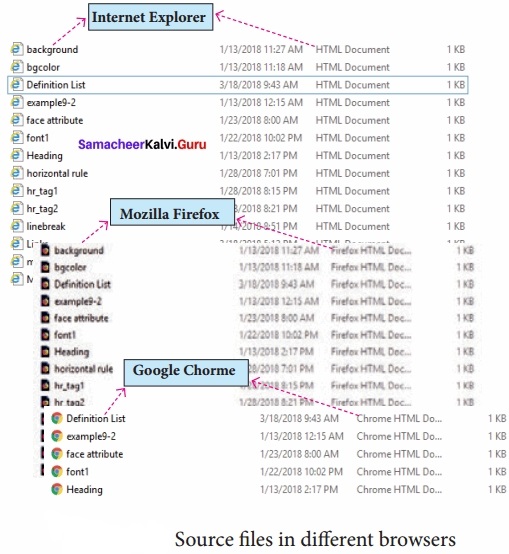
Question 3.
How do you view the source file?
Answer:
Source file is an HTML document, what you actually type in text editor (Notepad or getit). You can view your original source file in the browser. The following steps are to be followed to view a source file.
- Right click on the browser
- Select View Page Source (Firefox and Chrome)/ View Source (Internet Explorer) or Press Ctrl + U (all browser)
- Source file will be displayed.
- In Internet Explorer, View → Source is also used to open source file.
![]()
Question 4.
How do you save a file as HTML file?
Answer:
- Click File → Save (or) Press Ctrl + S
- Save as dialog box appears.
- In “File Name” text box, type a file name with .htm or .html extension.
- Select “All Files” from “Save as type” listbox.
- Click “Save” button.
Samacheer Kalvi 11th Computer Applications HTML – Structural Tags Additional Questions and Answers
I. Choose The Correct Answer
Question 1.
HTML is a:
(a) word processing
(b) programming language
(c) markup language
(d) high level language
Answer:
(c) markup language
![]()
Question 2.
HTML made up of:
(a) tags
(b) comments
(c) modify
(d) symbols
Answer:
(a) tags
Question 3.
The <title> tag contains the:
(a) title of the document
(b) beginning document
(c) body of the document
(d) end of the document
Answer:
(a) title of the document
![]()
Question 4.
To write the HTML coding using text editor is:
(a) MS-Word
(b) Notepad
(c) StarWriter
(d) Open Source Editor
Answer:
(b) Notepad
Question 5.
What is the shortcut key used to save the HTML file?
(a) Ctrl + S
(b) Ctrl + A
(c) Ctrl + W
(d) Ctrl + Q
Answer:
(a) Ctrl + S
![]()
Question 6.
What is the extension of the HTML file name while saving the document?
(a) .htm or html
(b) .htm or.doc
(c) .html or .xls
(d) .html or .bar
Answer:
(a) .htm or html
Question 7.
How can you save the HTML file from the menu?
(a) Open → Save
(b) File → Save
(c) Edit → Save
(d) Tools → Save
Answer:
(b) File → Save
![]()
Question 8.
How can you open the text editor from Windows 7?
(a) Start → All programs → Accessories → Notepad
(b) Start → All programs → MSOffice → MS-Word
(c) Start → All programs → Application → Notepad
(d) Start → All programs → Accessories → Start Writer
Answer:
(a) Start → All programs → Accessories → Notepad
Question 9.
How can you open the text editor from the Linux?
(a) Applications → All programs → Text editor
(b) Applications → Accessories → Text editor
(c) Applications → Accessories → Notepad
(d) Applications → Accessories → MS-Word
Answer:
(b) Applications → Accessories → Text editor
Question 10.
What is the short cut key used to open the file?
(a) Ctrl + O
(b) Alt + O
(c) Ctrl + A
(d) Alt + A
Answer:
(a) Ctrl + O
![]()
Question 11.
How can you open the file name from the menu?
(a) File → Browse
(b) File → Open
(c) Edit → Browse
(d) Edit → Open
Answer:
(b) File → Open
Question 12.
Getitisa:
(a) software
(b) hardware
(c) text editor
(d) document
Answer:
(c) text editor
![]()
Question 13.
What is the shortcut key used to view the source file?
(a) Ctrl + V
(b) Ctrl + O
(c) Ctrl + R
(d) Ctrl + U
Answer:
(d) Ctrl + U
Question 14.
How can you open the source file from the Internet Explorer?
(a) File → source
(b) View → source
(c) Edit → source
(d) Tools → source
Answer:
(b) View → source
Question 15.
Which function key is used to refresh / reload the modification?
(a) F2
(b) F3
(c) F4
(d) F5
Answer:
(d) F5
![]()
Question 16.
What is the combination of shortcut key that is used to refresh/reload the modification?
(a) Ctrl + R
(b) Ctrl + M
(c) Ctrl + A
(d) Ctrl + V
Answer:
(a) Ctrl + R
Question 17.
How many attributes has <html> tag?
(a) 1
(b) 2
(c) 3
(d) 4
Answer:
(b) 2
![]()
Question 18.
What is the default background colour of the browsers to display the text?
(a) Black
(b) Blue
(c) White
(d) Red
Answer:
(c) White
Question 19.
What is the Hexadecimal value for black colour?
(a) #000000
(b) #0000FF
(c) #008000
(d) #FFfiOOO
Answer:
(a) #000000
![]()
Question 20.
How many colours are supported for modem browsers?
(a) 150
(b) 140
(c) 130
(d) 120
Answer:
(b) 140
Question 21.
What is the default text colour of body section?
(a) White
(b) Black
(c) Blue
(d) Red
Answer:
(b) Black
Question 22.
What should be specified while including the image file name in the body background?
(a) within double quotes
(b) within single quotes
(c) within underlined
(d) within bolded
Answer:
(a) within double quotes
![]()
Question 23.
How many pixels to an inch?
(a) 62
(b) 12
(c) 64
(d) 74
Answer:
(b) 12
Question 24.
Which tag is included within the head tag?
(a) Body
(b) Head
(c) Title
(d) None
Answer:
(c) Title
![]()
Question 25.
What is the default alignment of the heading section?
(a) Left
(b) Right
(c) Centre
(d) Justify
Answer:
(a) Left
Question 26.
Which tag is used for line break?
(a) <br>
(b) <hl>
(c) <LI>
(d) <p>
Answer:
(a) <br>
![]()
Question 27.
Which tag is used to create comments in the HTML?
(a) <#>
(b) <!>
(c) <*>
(d) <@>
Answer:
(b) <!>
Question 28.
How many types are classified in the HTML elements?
(a) 3
(b) 4
(c) 2
(d) 5
Answer:
(c) 2
![]()
Question 29.
An application to view web pages or websites:
(a) editor
(b) browser
(c) web page
(d) note pad
Answer:
(b) browser
Question 30.
Which is the default browser available with Linux?
(a) Chrome
(b) Internet explorer
(c) Getit
(d) Mozilla firefox
Answer:
(d) Mozilla firefox
II. Answer The Following Questions
Question 1.
What is a HTML?
Answer:
HTML is a special markup language used to create web pages. This language tells the browsers, how to display the text, images, animations and other contents of a hypertext document on the screen. The language also tells how to make a document interactive through special hyper links.
![]()
Question 2.
How can you open the text editor?
Answer:
Open a text editor in,
Windows7:
Start → All Programs → Accessories → Notepad
Linux:
Applications → Accessories → Text Editor
![]()
Question 3.
What are attributes in HTML?
Answer:
Attributes are special words used inside a tag to specify additional information to a tag. Attributes should be placed within the opening tag. Most of the tags support specialized attributes and there are also a few global elements that can be used with any tag.
Question 4.
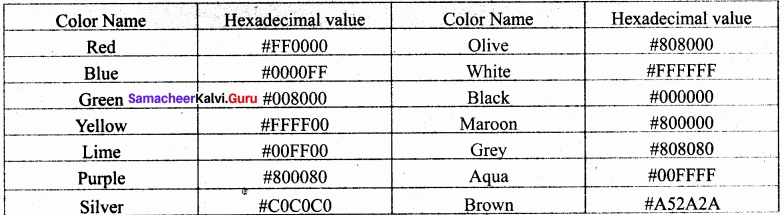
How can you identify the colour combination of Hexadecimal value?
Answer:
The six digit hexadecimal value is the combinations of three, two digit number sequence represent a color. First two digits represent Red, next two digits for Green and last two digits for Blue (RGB) in the range of 00 – FF. Eg: 000000 is black and FFFFFF is white. FF0000 is bright red. You can try out different combinations of these values to get variety of colors.
Question 5.
What is the use of Align attribute?
Answer:
Align is an attribute to set right; center and justify alignment to headings. Left is the default alignment, so that it is not supported in latest version of HTML. Justify alignment is not supported by older browsers. The tag is to specify the alignment to headings: <h# align = value>
![]()
Question 6.
What is meant by Browser application?
Answer:
Browser applications are having some special rules for displaying text. They do not recognize returns, tabs or even more than one space between words. If you create an HTML document with multiple lines of text, browser will display it as a single line.
Question 7.
What is the use of <br> tag?
Answer:
The <br> tag is used for line break. The <br> is an empty tag, does not have close tag and attribute. It should be placed at the end of a line.
![]()
Question 8.
How can you create paragraphs in HTML?
Answer:
In HTML, paragraphs are created using the <pl> tag. The content what you type between <p> and </p> is identified as a paragraph and display as a paragraph by the browser. Because, the browser does not recognize returns (Pressing “Enter” Key).
III. Answer The Following Questions
Question 1.
How can you open web page in a browser?
Answer:
Step 1:
Open a Browser (Internet Explorer / Mozilla Firefox or any)
Step 2:
Click File Open File (or) Press Ctrl + O
Step 3:
From the “Open” dialog box, browse the folder in which the HTML document is saved. Choose the File name and click “Open” button.
![]()
Question 2.
How can you change paragraph alignment?
Answer:
In HTML documents, there are four paragraph alignments viz. Left, Right, Center and Justify. The text that you type between <p> and </p> is by default aligned to left.
To change the alignment of a paragraph align attribute can be used with <p> tag. The tag to specify the alignment to paragraphs:
<p align = alignments>
Where alignment can either be Right, Center or Justify. Remember that, left is the default alignment.
IV. Answer The Following Questions
Question 1.
Write the general structure of HTML document?
Answer:
All HTML documents should follow this general format:
<html>
<head>
<title> My First Web Page </title>
</head>
<body>
This is my First Web Page
</body>
</html>
![]()
Question 2.
Write the HTML code to change background and textcolour?
Answer:
<html>
<head>
<title> Background Colour change </title>
</head>
<body bgcolor = #FFFF0Q>
This is my browser with different dolour
</body>
</html>
![]()
Question 3.
Write the HTML code to set left and top margin?
Answer:
<html>
<head>
<title> Setting Margins
</title>
</head>
<body leftmargin = 50
topmargin = 50>
This is my Web page with top and left margin
</body>
</html>
![]()
Question 4.
Create a web page to the following specifications?
Answer:
Title:
My first web page </title>
<html>
<head>
<body bgcolor = Lime text
= blue leftmargin
= 72 topmargin = 72>
Welcome to Computer Applications
</body>
</htnfL>
![]()
Question 5.
Write the HTML code with headings?
Answer:
<html>
<head>
<title> Heading </title>
</head>
<body>
<h1> Welcome to Computer
AppliCation</h1>
<h2> Welcome to Computer
Applicatioh</h2>
<h3> Welcome to Computer Application</h3>
<h4> Welcome to Computer Application</h4>
<h5> Welcome to Computer Application</h5>
<h6> Welcome to Computer Application</h6>
</body>
</html>
![]()
Question 6.
What are the basic elements to construct a web page?
Answer:
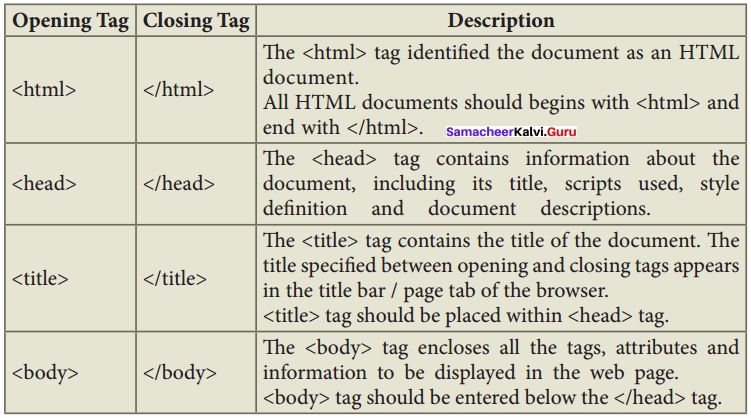
<html>, <head>, <title> and <body> these four tags are known as structural tags. These tags are basic essential elements to construct a web page.

Question 7.
How can you edit and reload the source file?
Answer:
The following steps are to be followed to open a source file.
- Go to the folder in which your source files are located.
- According to your default browser, your source file icon is displayed.
- Right click on the source file that you want to edit.
- From the pop-up menu, select Open With → Notepad
- Source file will be opened in text editor
- Make the changes and save the file using File → Save or Ctrl + S.
Reload/ Refresh the changes:
- After modify and save the source file, minimize your source file.
- Go to the browser.
- Click Refresh (Internet Explorer) / Reload Current Page (Firefox)/Reload this page (Chrome) icons on the address bar.
- Press Ctrl + R or F5 will toe used to refresh / reload the modifications.

![]()
Question 8.
Explain the two attributes of <html> tag?
Answer:
<html> tag has two attributes viz, dir and land to specify the text direction and language setting respectively.

Question 9.
Write any 10 some basic colour names with Hexadecimal code?
Answer:

Question 10.
Write the HTML code with heading and align attributes?
Answer:
<html>
<head>
<title> Heading </title>
</head>
<body>
<hl align=center> Welcome to Computer Application </h1>
<h2 align=right> Welcome to Computer Application </h2>
</body>
</html>
![]()
Question 11.
Write the HTML code to apply an image as background?
Answer:
<html>
<head>
<title> Image as background </title>
</head>
<body background = “flowerOl. gif”>
This is my browser with an image as background
</body>
</html>